自分用の web ノートができました。 gitlab pages というサービスを利用して、web ページとして参照できます。
ファイルを編集したい場合はクローンしているリポジトリか、または web から直接更新が可能です。 これで、会社の規定に逆らわずにネット環境さえあればいつでも参照できる自分用ノートが用意できました。
構成
全体の構成は gitlab pages + hugo という静的サイトジェネレータを使い、ページを構築しています。 構築と言っても難しいものではなく、公式のドキュメントとテンプレートに沿って作業を進めただけです。
始めはページが上手く表示されませんでしたが、原因は設定ファイルの URL を打ち間違っていた事でした。 コピペせずに手打ちしたことが原因です。 ちょっとしたミスですが、自分のポンコツ具合はなかなか治らないですね。
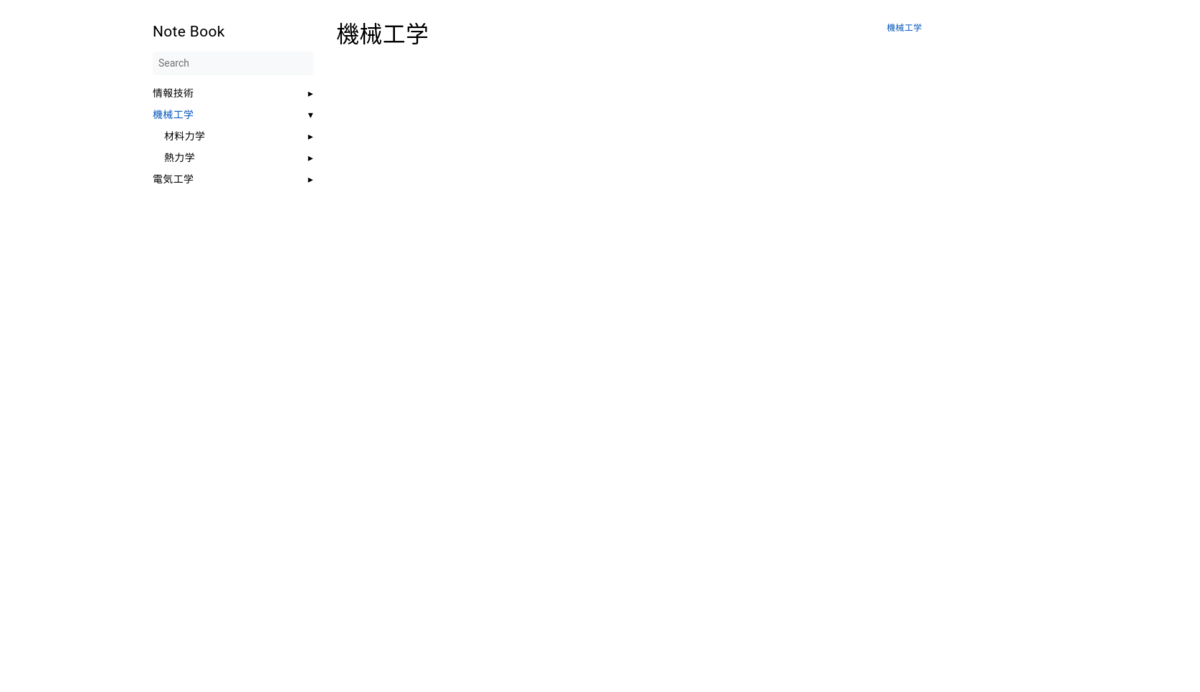
画面はこんな感じになっています。

ページ構成は一般的な構成です。 左に全体のメニューが表示され、中央に選択しているドキュメント、右にはそのドキュメントの見出しリンクが表示されます。 簡単な構成ですが、流石に作るのは面倒なのでテーマとして hugo-book を使用しています。 日本語も普通に表示されているようなので問題ないと思いますが、そのうちフォントを見やすいものに変えるかもしれません。
更新方法
ドキュメントの更新方法は markdown ファイルを編集すれば良いだけです。 ファイルを編集するだけでサイトの更新や公開は gitlab が勝手に行ってくれます。 すごい楽です。
まとめ
自分用のノートを保存する web サイトを用意しました。 はじめて gitlab pages というサービスを利用しましたが、簡単に web ページが用意できびっくりしています。 一般的には github pages の方が利用者が多いと思いますが、使い勝手は似たようなものだと思います。
自分が勉強したことやすぐに参照したい JIS の規格などを保存して有効に活用していこうと考えています。